HTTP handler to combine multiple files, cache and deliver compressed output for faster page load
It's a good practice to use many small Javascript and CSS files instead of one large Javascript/CSS file for better code maintainability, but bad in terms of website performance. Although you should write your Javascript code in small files and break large CSS files into small chunks but when browser requests those javascript and css files, it makes one Http request per file. Every Http Request results in a network roundtrip form your browser to the server and the delay in reaching the server and coming back to the browser is called latency. So, if you have four javascripts and three css files loaded by a page, you are wasting time in seven network roundtrips. Within USA, latency is average 70ms. So, you waste 7x70 = 490ms, about half a second of delay. Outside USA, average latency is around 200ms. So, that means 1400ms of waiting. Browser cannot show the page properly until Css and Javascripts are fully loaded. So, the more latency you have, the slower page loads.
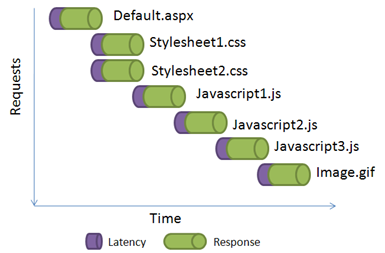
Here's a graph that shows how each request latency adds up and introduces significant delay in page loading:
You can reduce the wait time by using a CDN. Read my previous blog post about using CDN. However, a better solution is to deliver multiple files over one request using an HttpHandler that combines several files and delivers as one output. So, instead of putting many <script> or <link> tag, you just put one <script> and one <link> tag, and point them to the HttpHandler. You tell the handler which files to combine and it delivers those files in one response. This saves browser from making many requests and eliminates the latency.
Here you can see how much improvement you get if you can combine multiple javascripts and css into one.
In a typical web page, you will see many javascripts referenced:
<script type="text/javascript" src="/Content/JScript/jquery.js">
</script>
<script type="text/javascript" src="/Content/JScript/jDate.js">
</script>
<script type="text/javascript" src="/Content/JScript/jQuery.Core.js">
</script>
<script type="text/javascript" src="/Content/JScript/jQuery.Delegate.js">
</script>
<script type="text/javascript" src="/Content/JScript/jQuery.Validation.js">
</script>
Instead of these individual <script> tags, you can use only one <script> tag to serve the whole set of scripts using an Http Handler:
<script type="text/javascript"
src="HttpCombiner.ashx?s=jQueryScripts&t=text/javascript&v=1" >
</script>
The Http Handler reads the file names defined in a configuration and combines all those files and delivers as one response. It delivers the response as gzip compressed to save bandwidth. Moreover, it generates proper cache header to cache the response in browser cache, so that, browser does not request it again on future visits.
You can find details about the HttpHandler from this CodeProject article:
http://www.codeproject.com/KB/aspnet/HttpCombine.aspx
You can also get the latest code from this code site:
http://code.msdn.microsoft.com/HttpCombiner
That's it! Make your website faster to load, get more users and earn more revenue.
| Share this post : |